Se você está começando a anunciar no Facebook já deve ter esbarrado com o termo Pixel do Facebook. Se ainda está com dúvidas se vale a pena usar, recomendamos ler este conteúdo que explica o que é um pixel do Facebook.
Mas, se você já está convencido a usar o Pixel do Facebook, nós iremos colocar abaixo um passo-a-passo de como gerar e instalar este pixel no seu site.
Neste conteúdo você irá descobrir:
- Como gerar o pixel do Facebook
- Como instalar o Pixel do Facebook no seu site
Como gerar um pixel do Facebook?
Fazer o processo de geração do pixel do Facebook é simples, mas você precisa de um pouquinho de familiaridade com os itens abaixo:
- Ter uma conta de anunciante aberta;
- Ter um site para instalar o pixel;
- Ter acesso ao código do site ou a um gestor de tags, como o Google Tag Manager.
Tutorial: como gerar o pixel de Facebook
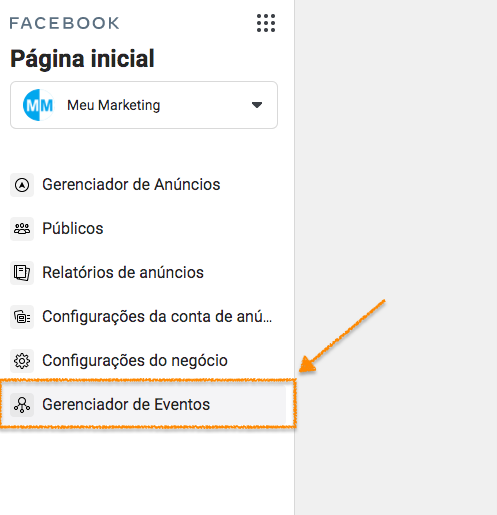
1˚ Passo: Para criar o pixel do Facebook acesse o Gerenciador de Eventos:
https://www.facebook.com/events_manager2/list/app

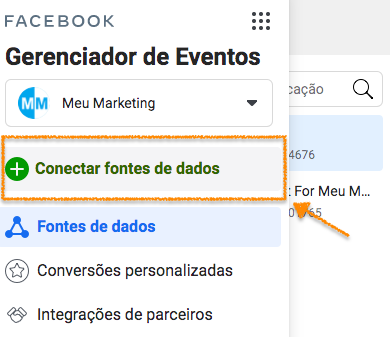
2˚ Passo: Ir na lateral esquerda e clicar na opção Conectar fontes de dados, dentro do Gerenciador de Eventos do Facebook.

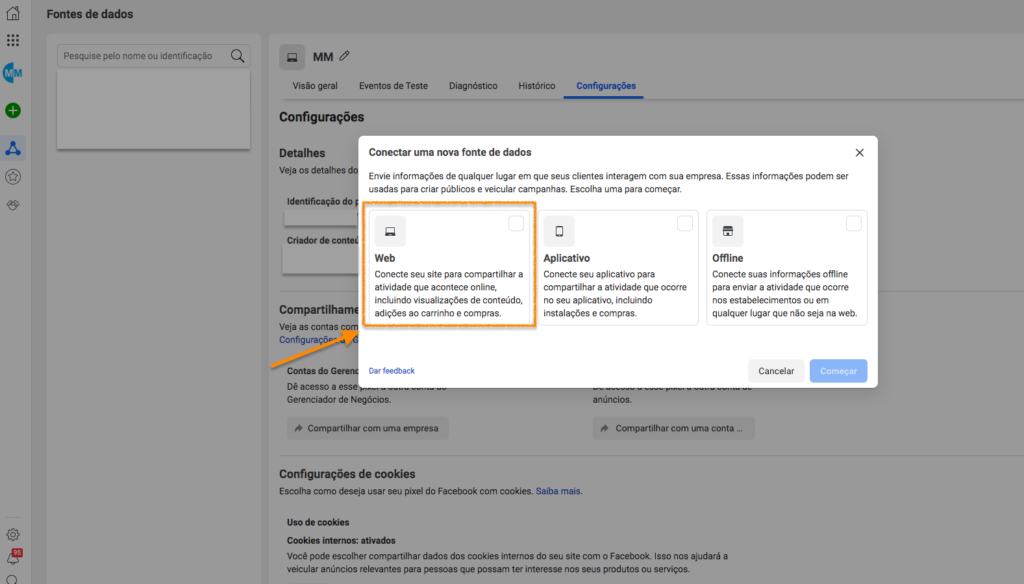
3˚ Passo: Escolher a opção que desejamos para criação do Pixel. Como iremos instalar num site, nossa opção será WEB, basta selecionar e clicar no botão azul “Começar”.

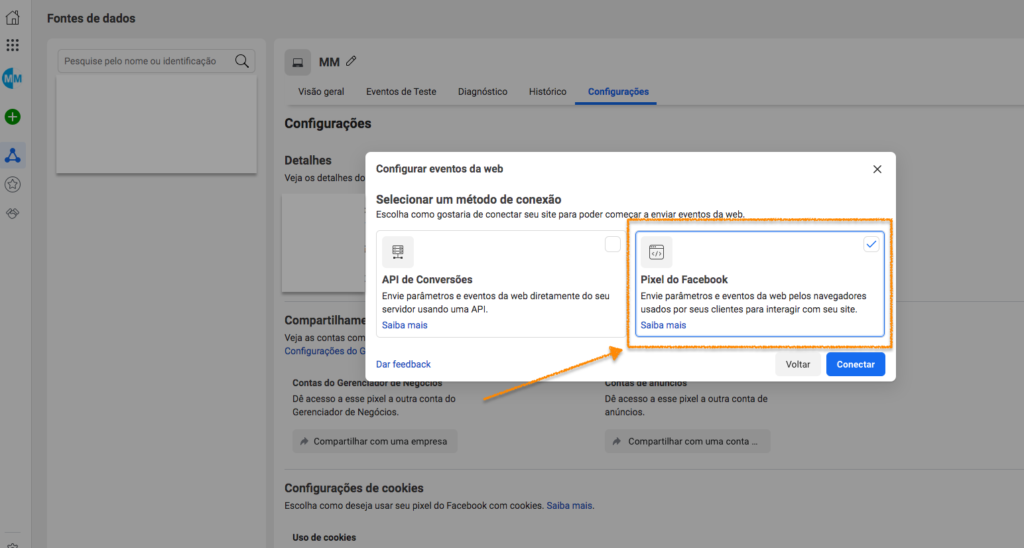
4˚ Passo: Escolher a opção Pixel do Facebook e clicar em “Conectar”, conforme imagem abaixo:

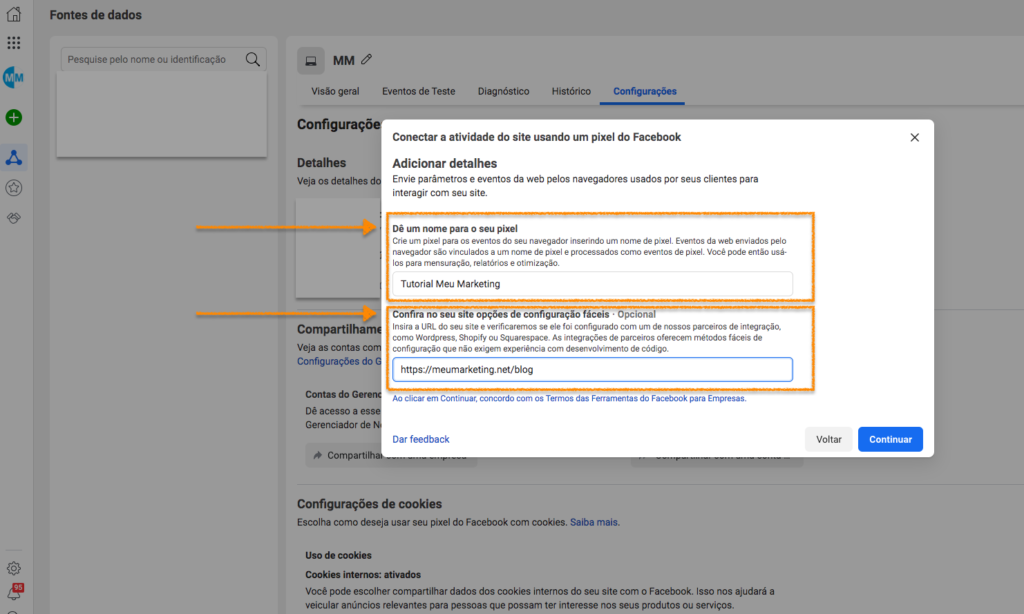
5˚ Passo: Chegou a hora de cadastrar o nome do seu pixel do Facebook e colocar o endereço do seu site, coloque estas informações e clique no botão “Continuar”.

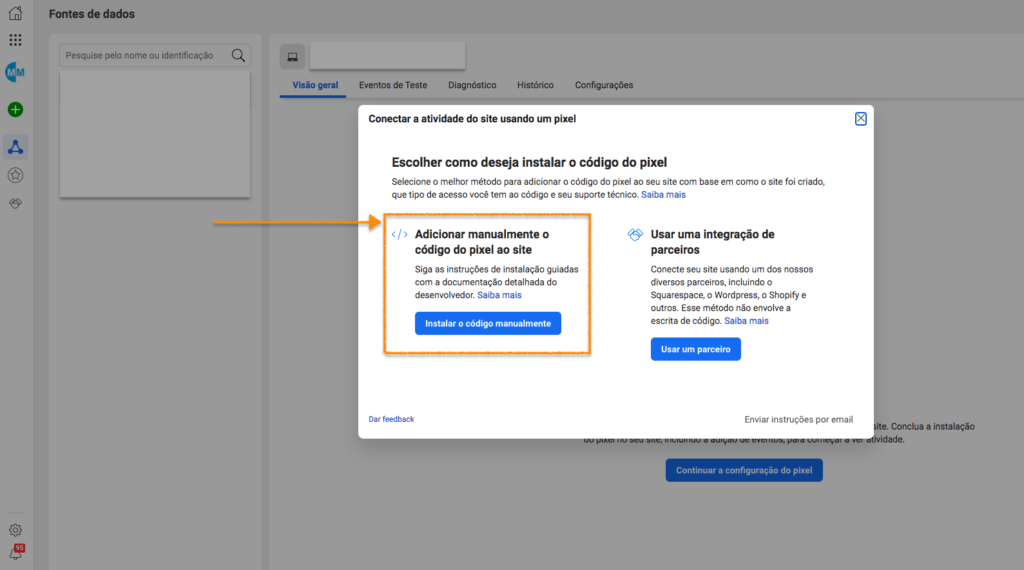
6˚ Passo: Agora o seu Pixel do Facebook já foi gerado, então é preciso instalá-lo no site. Você pode ver que existem 2 opções, nós iremos falar da primeira opção “Adicionar manualmente o código do pixel no site”. Clique no botão “Instalar o código manualmente”.

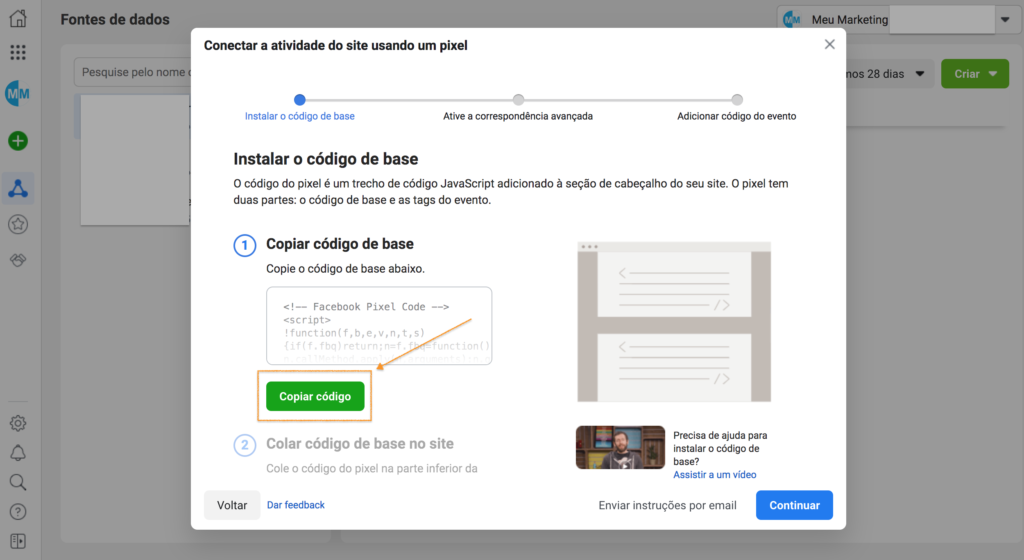
7˚ Passo: Chegou a hora de começar a instalação do código base. O código do pixel é um trecho de código JavaScript adicionado à seção de cabeçalho (head) do seu site. O pixel tem duas partes: o código de base e as tags do evento.
Como instalar o pixel do Facebook?
Você pode clicar em copiar o Código e já instalar dentro do head do seu site ou enviar por e-mail para o responsável pela atividade. Caso opte por enviar por e-mail, além do pixel do Facebook também irão instruções de como instalar para que a pessoa responsável saiba o que fazer.
8˚ Passo: Clique no botão azul “Continuar”.

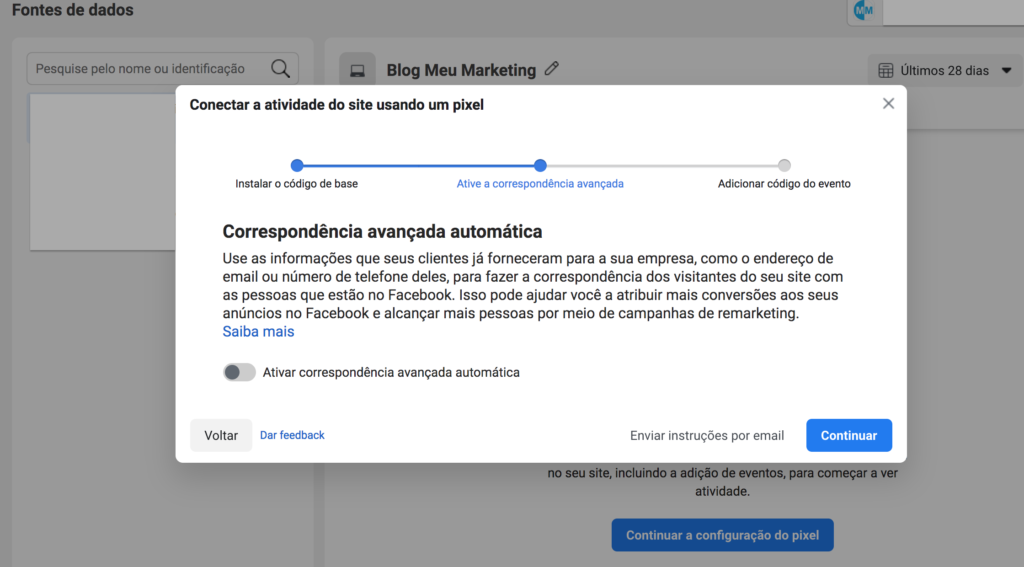
9˚ Passo: Depois que clicar em “Continuar”, irá aparecer a imagem abaixo:

Nesta tela você pode configurar uma “Correspondência avançada automática”, mas este é assunto para outro post. Por agora, basta você clicar no botão azul “Continuar”.
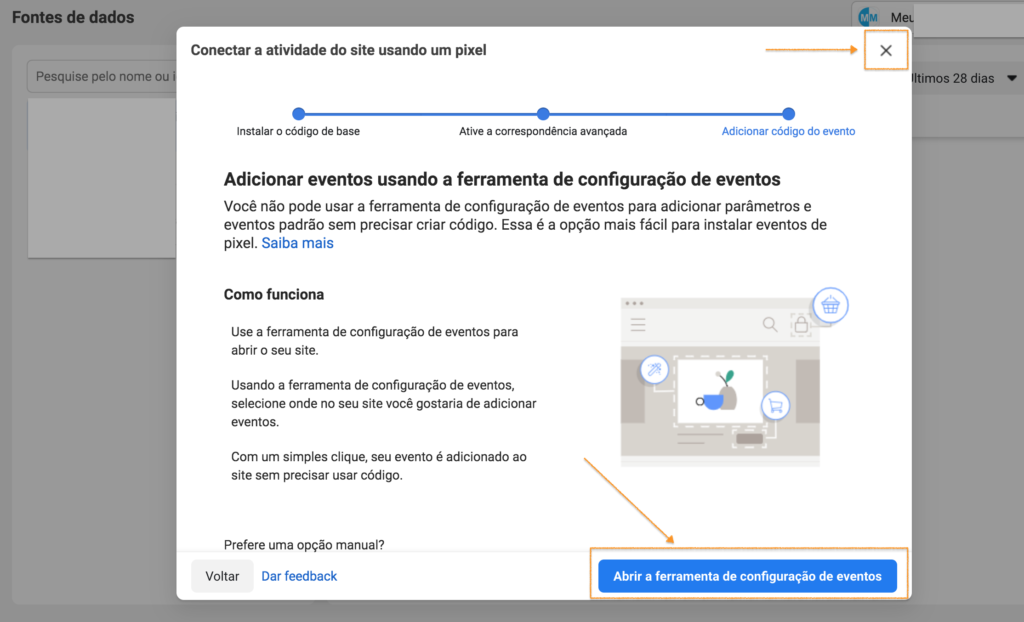
10˚ Passo: Vai aparecer a página abaixo. Seu pixel já foi criado e se você já instalou dentro do site, já pode testá-lo. Nesta última tela aparecerá a opção “Abrir a ferramenta de configuração de eventos”. Nesta área você pode configurar eventos, mas este é assunto para outro tutorial. Aperte o “X” e feche esta aba.

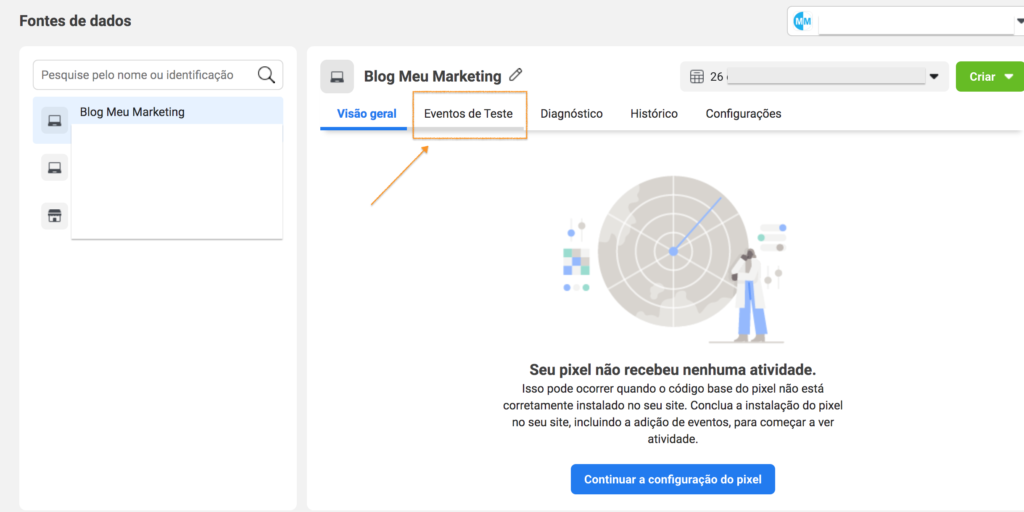
11˚ Passo: Agora você pode testar seu Pixel do Facebook. Ao fechar a tela de cima, aparecerá a imagem abaixo. Aí é só clicar na aba “Eventos de Teste”.

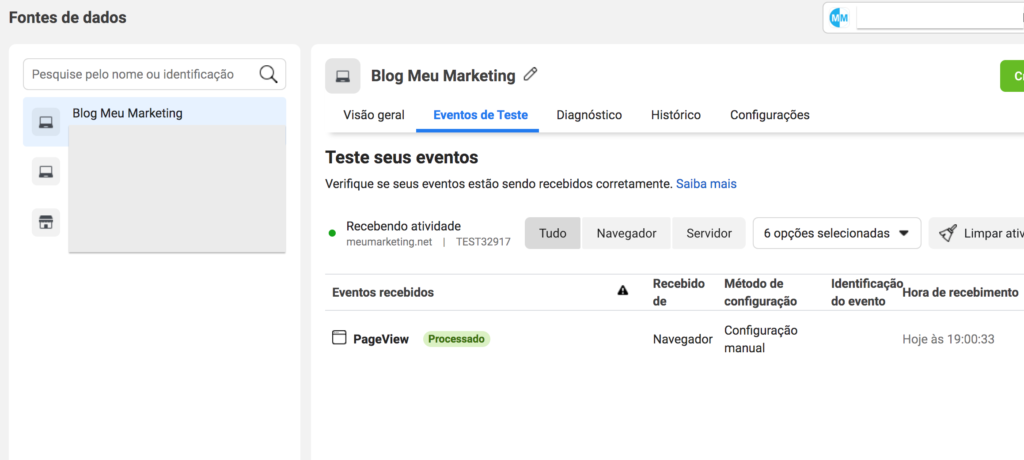
12˚ Passo: Dentro de Eventos de Teste adicione o endereço do site que recebeu o pixel do Facebook e clique em Testar.
13˚ Passo: Se seu Pixel foi instalado dentro do site irá aparecer uma imagem em verde avisando que o pixel foi processado.

Pronto! Seu Pixel do Facebook está instalado e captando dados.
- Vamos criar um logo para o seu negócio? Descubra como e porque fazer um logo!
- Quer criar uma campanha no Google Ads? Saiba mais sobre essa ferramenta!
- Como as redes sociais podem aumentar as suas vendas?
- Como saber se o marketing do seu negócio está gerando resultados positivos?
- Dicas de marketing para iniciantes